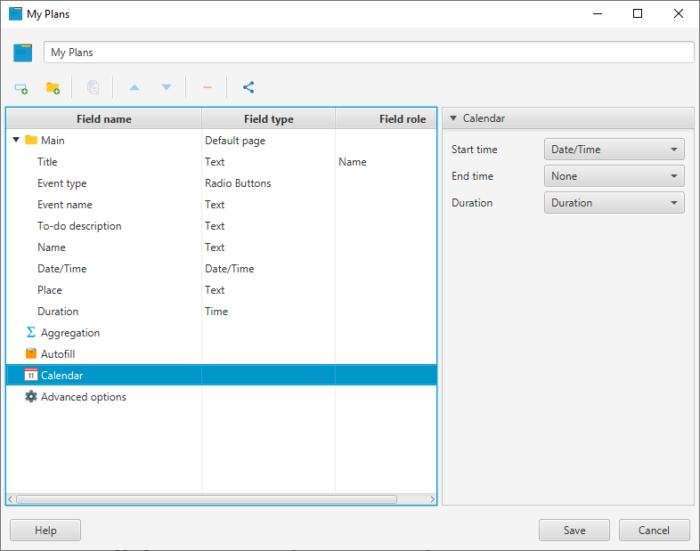
Calendar allows you to set events to be shown in the Calendar view for the library. Each Date/Time field included to the library may be used as Start time, End time or Duration for this event.
To start using Calendar, ensure that at least one Date/Time field is added. In the example below, there is a table with the schedule of the upcoming events. There are two fields that will be used in Calendar with Date/Time and Time types. The first one defines when the event starts, and the second one shows the event duration:

To fill the event Duration, you may use Time, Integer, Real, Calculation or JavaScript fields. If the Duration is not set, the default value — 1 hour — is used.
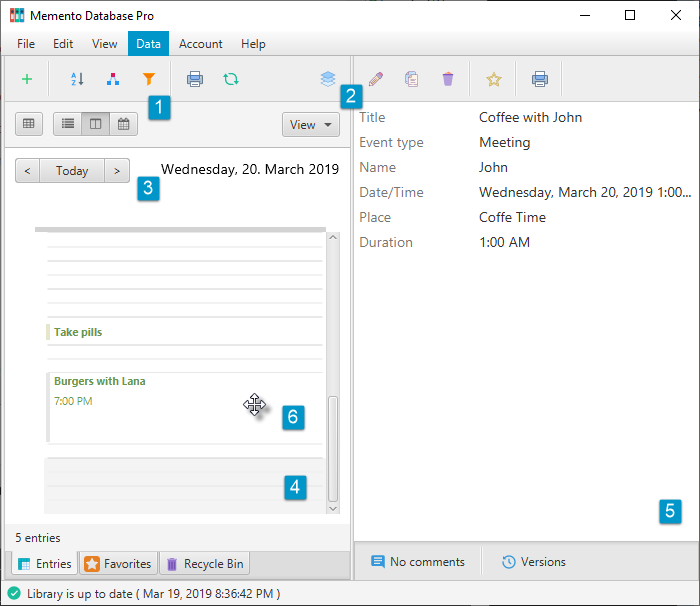
To see the entries arranged by date and time, check Calendar option from View menu or from Type of view toolbar icon while browsing or managing the table. Here is how it looks like:

- To switch between Calendar layouts, use the set of icons at the top-left. It allows you to see more events or focus on their duration, show the list of dates or include them to the calendar.
- To switch between Day, Week, Month or Year type of view, use the list at the top-right.
- To move to the next or previous day, use the arrows.
- To see the list of upcoming events, scroll the list in the Calendar.
- To get the detailed information about some event, choose it in the Calendar and browse the full content in the panel at the right.
- To reschedule the chosen event, press and hold the right mouse button and move the entry to the right place.
Each event is marked by the same color the entry is marked. In our example, the Event type defines the color.
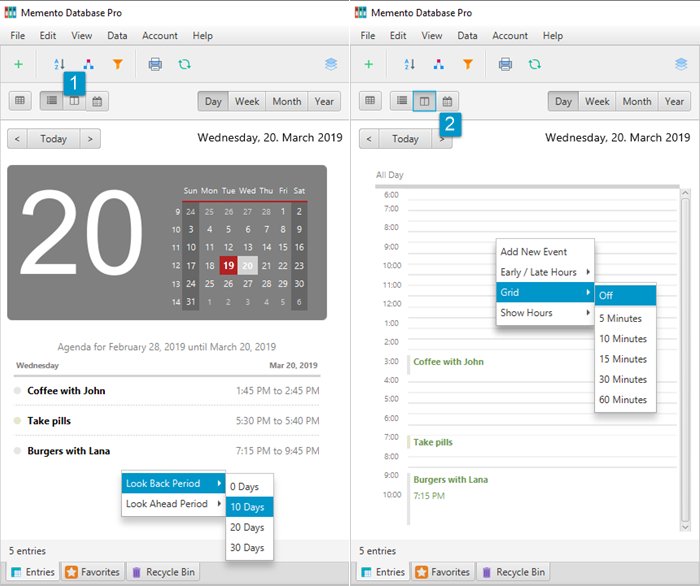
While choosing the view by Day, you may highlight what to see: the small calendar with the to-do list or the full schedule of the day:

Each type of view has its unique context menu. The first one allows you to choose the period for the list of events to be shown. The second one allows you to:
- Add New Event at the particular time of the day
- Show or hide Early / Late Hours to reserve more on-screen space for the events
- Define the step of the Grid if it is required
- Choose Show Hours — the ones you want to see on the screen without necessity to scroll
